-
Summary
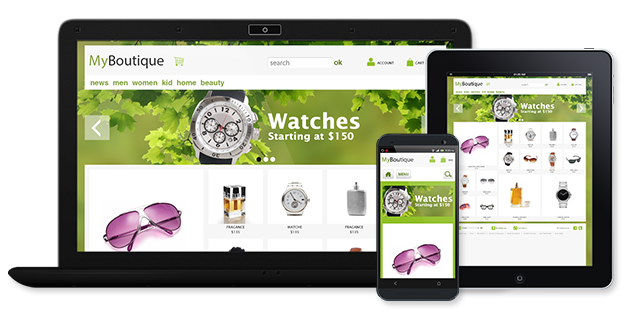
Elegant responsive design theme
(Beta version) that automatically adapts to smartphones, tablets and desktops.
Go mobile! An elegant responsive design e-commerce theme that automatically adapts to smartphones, tablets and desktops. This template will help you jumpstart your Magelia WebStore project. Simply adapt the colors and background image to personalize the website to your colors.
Warning! This template works with Magelia WebStore Community Edition (2.4+) but some pages are better rendered if you use a Magelia WebStore Professional or Enterprise Edition because of the use of Content types only available in these editions.
Take 2 minutes to install this FREE responsive design template
Get the Responsive Theme?
To get the Responsive demo theme, simply click and save :
DOWNLOAD THE RESPONSIVE TEMPLATE
Preview
To simply browse a demo website based on this responsive design theme :
Browse a responsive site based on this template  When browsing the responsive design template, do not forget to resize the screen size in order to see how the website automatically gracefully adapts content to tablets or smartphones screen sizes.
When browsing the responsive design template, do not forget to resize the screen size in order to see how the website automatically gracefully adapts content to tablets or smartphones screen sizes.
Technical Requirements and Information
Technical requirements
The responsive design website template requires:
- a running instance of Magelia WebStore version 2.4 or above (download here) .
- Visual Studio 2010 or 2012,
- MVC 4,
- NuGet package (installed and activated)
Warning! Please check that your environment meets these requirements because you would not be able to open the vsix file in Visual Studio and run it properly without MVC4 or NuGet.
Additional technical information
The following framework has also been used to create the responsive demo template : Microsoft ASP.NET Web Optimization
and the following tools have been used to optimize CSS and Javascript code WebGrease.
When the environment is set to Production (release mode), these tools will compress the code of the CSS and js files in order to reduse the size of those files.
WebGrease will also group together the various CSS files in one single file and groupe the js files in two files : one file for the common js files and another one for css files dedicated to defined pages.
Template installation and configuration
The following technical installation procedure assumes assumes that you already have access to the Visual Studio 2010 or 2012 development environment and to a running instance of Magelia WebStore. MVC4 and NuGet must be installed on your environment and activated.
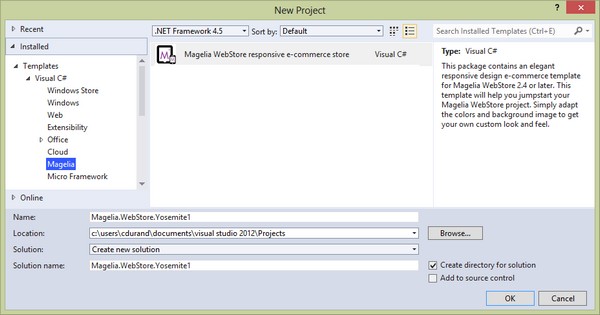
In order to install the responsive template, simply double-click on the vsix package that you downloaded and create a new Magelia WebStore Project in Visual Studio. 
Magelia WebStore webservices and StoreID configuration
The address of Magelia WebStore Web Services as well as the identifier of the store need to be configured in the section magelia/webstoreClient of web.config.
By default, the values are the following (in the file web.config):
<magelia> <webStoreClient servicesPath="http://localhost/admin/services/" storeId="DCAFD470-B122-11E0-A00B-0800200C9A66" /> </magelia>
Modify the Services Path to connect the Responsive template with your Magelia WebStore instance
The attribute servicesPath corresponds to the address of Magelia web services. If you access the Magelia WebStore administration console via the following URL: http://localhost/admin, the attribute servicesPath will have as its value http://localhost/admin/services.
If you no longer remember the settings you used during the installation of the administration console, you can more than likely deduce them by looking at the address of the administration console and by adding /services/
Modify the Store ID to connect the Responsive template to your store
The attribute storeId corresponds to the unique identifier of your store.
To locate it, go to the screen Sellers – Stores > Store > Store Settings
The setting we are searching for is located at the top of the screen, as shown in the following screen capture: 
Visualizing the Site
We have configured the settings at the web.config level, now we just need to run the project.

The demo site will then display.
Template Customization
Customizing the Responsive Design Template
The demo responsive website is based on a template that enables you to fully customize the graphic layout to you needs. The name of the template is mentioned in the web.config configuration file as follows :
<yosemite theme="Blank" contactEmailAddress="developers@magelia.eu">
In the following configuration the theme that is being used is "blank". This corresponds to the solution's « Themes » folder.
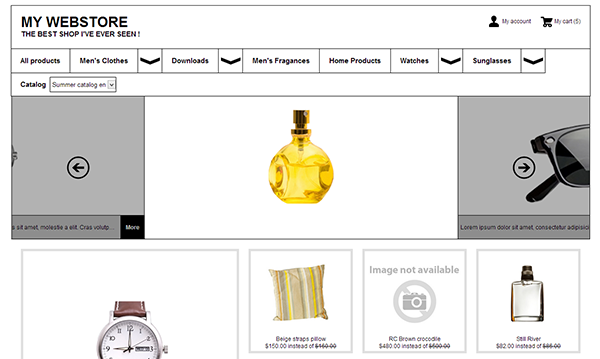
The demo website comes up with a « Blank » theme that looks like this :
In order to switch to another theme, simply replace the value of the « Themes » attribute with the name of an existing theme.
For example, if we replace the « Blank » value with « Fun» in the web.config, the website will apply the fun theme and look like this :
<yosemite theme="Fun" contactEmailAddress="developers@magelia.eu">
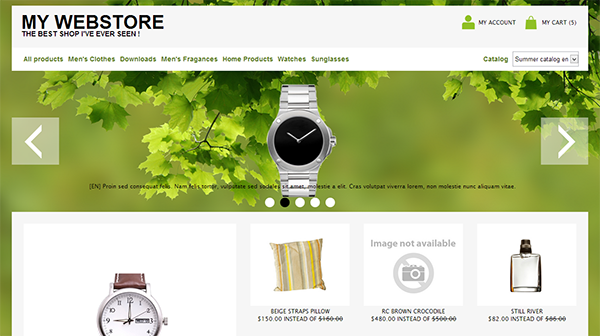
The demo website is now displayed with the « Fun » theme:
Create your own theme
In order to create your own theme, simply duplicate and edit an existing theme. We suggest that you customize the Blank theme, which is more basic than the fun theme.
In the Solution, go the Themes folder and select a folder (Blank or fun).
Then, right-click on this folder and select Copy and then paste
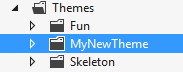
The folder has been created, rename it as « MyNewTheme » for example :
Simply modify the web.config in order to link the new theme.
<yosemite theme="MyNewTheme" contactEmailAddress="developers@magelia.eu">
The new theme has been created and customizing this theme will be the next step.
Stylesheets
Please notice that the existing themes ( « Blank » and « Fun») use a similar organization in termes of Css, as you can see in the "Views" folder. Each stylesheet corresponds to one view, which eases collabarative work on the project. We suggest you to use that organization for the themes that you will create in the future.
Overriding views
It is possible to override views of a theme in order to edit the view without changing the underlying code. We will provide here an example of how to override a view.
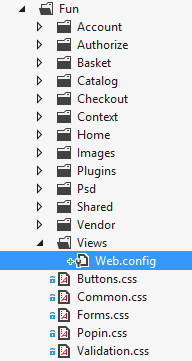
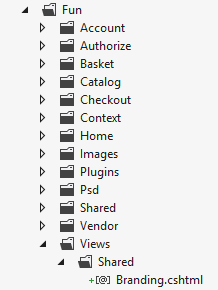
First, create a folder named "Views" at the root of your theme's folder then copy-paste the web.config file that is located in the Magelia.WebStore.Yosemite.Web/Views as shown in the image below :
Then, create the same folder structure as the Magelia.WebStore.Yosemite.Web/Views folder in order to override views.
In the screen below, you can see that the view Themes/Fun/Views/Shared/branding.cshtml has been created in order to edit the header of the demo website : 
The following changes have been made to the branding.cshtml files
<hgroup>
<h1>@Html.ActionLink("My new WebStore Header", "Index", new { controller = "Home" })</h1>
<h2>@Html.ActionLink("You can change everything in your theme", "Index", new { controller = "Home" })</h2>
</hgroup>
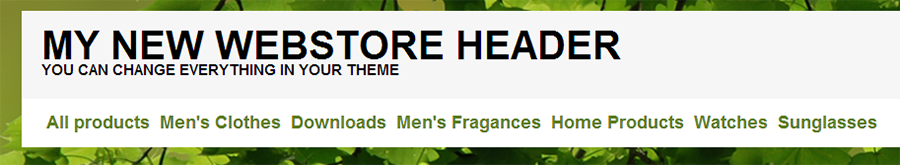
If you make the same changes, the site should now lokks like this:
Displaying prices including or not including taxes
Depending on countries habits, prices are displayed with or without taxes. It is easy to edit the web.config file in order to define for a given list of countries if the prices should be displayed taxes included.
To do so, proceed as follows :
- add « country » in the « taxDisplaying » node
Here is an example of the code that will display prices taxes included for France :
<taxDisplaying>
<country code="fr" display="true" />
</taxDisplaying>
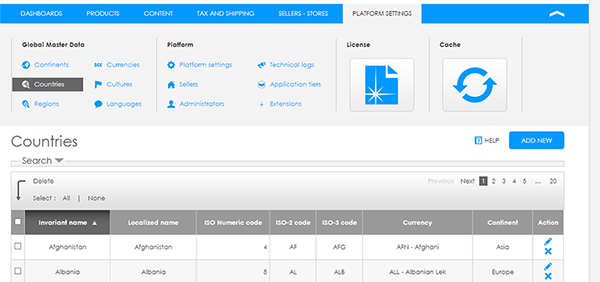
The « code » attributes must match a country code corresponding to the code ISO-2 naming convention list available here . The list of the country codes is also available from the Magelia WebStore administration console from the menu Platform Settings > Countries > Column ISO-2 code :
The « display » atribute can have the values « True » or « False ». Default value is « False », therefore, there is no need to list the countries that displays prices without taxes.
Cache Management
Three levels of Cache can be defined in the web.config :
<caches default="medium"> <cache name="short" duration="00:00:30" /> <cache name="medium" duration="00:05:00" /> <cache name="long" duration="01:00:00" /> </caches>
The following table lists the features that use each cache level
Ce tableau détaille les fonctionnalités qui utilisent les différents niveaux de cache:
| Cacjhe Level | Scope | Description |
| Short | • Products availability | • Available quantities for products |
| Medium (default) | • Catalogs (and categories) • Product page • Products names • Up/Cross-Selling • Brands • Banners (homepage / category page) • Content page • Currency • Content blocks (in basket, checkout, etc.) • Secret Question |
• All active catalogs for a store (including categories) |
| Long | • Regions (Countries / cultures)) | • Countries availmable for the website |
"Number of products per page
The number of products displayed per page can also be defined in the web.config.
Default configuration is :
<productLists>
<allowedPageSizes allowAll="true">
<size value="2" />
<size value="5" />
<size value="10" />
<size value="20" default="true" />
<size value="50" />
</allowedPageSizes>
</productLists>
The different numbers displayed in the listbox of the nimber of products per page are defined in the « allowedPageSizes » parameter . the default number of items to display per page can be defined by the « default » attribute set to true.
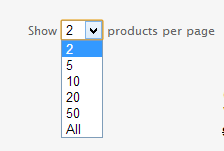
Here is the list that will be displayed buy the above defined parameters :
Please notice that the "All" value is automatically added thanks to the «allowAll » of the « allowedPageSizes » node.
Simply set to false the value of the the allowAll if you do not wish to provide that possibility.
Graphic elements and icons
In order to facilitate the customization of the graphic elements and icons, Magelia provided the graphic files sources (Photoshop PSD format). You can easily edit the colors of the graphic elements to adapt it to your own taste.
Graphic elements are built using the sprites method. This technology relies on a single file to store multiple images, positioned next to eachother, The images are then called by the stylesheet using the position of the image, as defined in the background-property position.![]()
![]()
This process reduces the use of javascript in order to pre-load images, and offers a faster user experience when the state of an image changes (mouse-overn on-click, etc.). This allows also to reduce the page load time.
The responsive design website relies on 9 sprites that group icons by family. Changing colors is easy using basic graphic skills (to change the colors, or adding colors to an element. We did our best to provide easy to understand names.
You are now familiar with the Magelia WebStore responsive theme. We hope that you will have as much pleasure using and customizing this theme as we did creating it. Please let us know how we did and use the Contact-us to give us the URLs of you sites that use this template.